私が作っていたFlashの場合は有料のエンジンをサイトに置く必要があったりもしましたから選択肢にはなかったですし、ifarmeで引っ張ってもらう方法にしても相手方にHTMLいじってもらう必要あるからあんまり有効な手段じゃない気もしていて・・・
なのでやっぱり普通の画像の受け渡しのみで行える方法が理想^^
※QuickTime形式の場合はファイル単体で360度画像として機能しますけれど既に古い方法です。
ところで、個人的にはリアルの360度写真もVRML、Director、.mov、Javascript、Flash、HTML5で処理してきてましたし、そもそも仕事案件の場合はサイト構築自体を請け負うとか素材のみを渡す場合でも相手方がサイト構築を熟知していましたからそのあたり問題にすら感じたことがなく、Googleマップに360度写真アップ始めたのがつい最近とも言える2年前・・・ なので今回の方法に気付くのに今迄時間がかかってしまいましたw
今回の方法… なんでここに気付かなかったんだろう的な今更感すらあるんですけれど
答えは簡単でした。JPEGのEquirectangular画像にPhotoSphere XMPを入れるだけwwww
これで普通の写真の受け渡しと同じことができますし、Googleフォトに入れてしまえばそれでオッケー
まぁ、相手もGoogleアカを持っている必要はあるんですけれどこれでほぼ解決と言っていいかなと思うんです。
※Googleマップに投稿する360度写真はもちろんPhotoSphereXMPを書き込んだJPEGをアップします。
日常的にやってる作業だったのにSecond Lifeの画像も同じ方法で…と、いう方に気付かないなんて^^;
ちなみに、ここ(Blogger)でもアップした360度写真を普通の方法と同じ手順で差し込むだけなので簡単なのが嬉しいです。
Bloggerに写真貼っただけではただの2:1の静止画像&クリックしても拡大表示へのリンクになってしまうので(インラインでは動かせないので)、 Googleフォト内の写真へのリンクに置き換える一手間ありますけれど、、Bloggerの投稿エディッタ & Googleフォトからのリンク取得画面の往復だけでできるのでHTML一切触らないからお手軽簡単! これでなんとかいけると思います。
ついでに以前iframeで引っ張ってつくってた投稿を今回の新しい方法でやってみました。
MoonCatカフェ
デジアカ写真部ではテーマとして撮影地・内容を決めてから、その場所の説明のために部室場所を360度写真で取り囲んだ空間に切り替える…ということもやっていましたけでど、次の5枚はその目的で撮っていたものです。取り囲むというのは…この投稿記事の下の方に動画付きで書いています^^
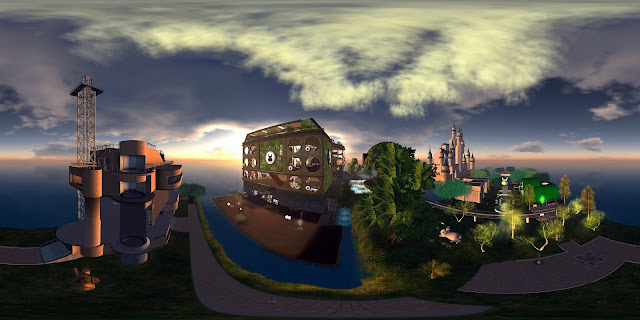
メルちゃんのシムづくりに協力していた頃、作業内容の記録のつもりで3枚撮っていました。
アンテナ塔のある建物と駅と鉄道作りを担当しました。
InYan先生関連です^^
空・大気設定や雲いじりで遊んだものを360度写真素材に使い始めてた頃です。
ほとんど初期のものですから合成がズレてるのも気になりますけれど、お気に入りだったお店を撮ったものです。後日メッセ送りましたけれど憧れの方でしたからかなり緊張しましたw
Second Life始めて数日間ログインする場所・落ちる場所としていたMagSLで一番地上から高いところ。
MoonCatシムの住人さんの集合写真です^^
同じくMoonCatシムの上空。2シムあった頃ですね。
初期の頃に撮っていたものも混じっています。
最初の頃はSecond Lifeで撮ったSSから360度写真がつくれるのかの検証過程でしたから、まずは貼りあわせしやすい画角の検証をしていました。高解像度化をあまり意識していないです。
Second Lifeユーザーならご存知のとおり、SSの撮り方は普通にスナップショット画面(ダイアログ)開いて解像度を指定して撮る方法以外にショートカット撮影がありますが、、
リアルでカメラを使う場合はデジイチの場合はパノラマヘッド・三脚を使いますが、Second Lifeの場合はマウスルックにすると自身が空間から消えて尚且つ中心点からの視点が得られます。
ここで大切なことは撮影中はノーダルポイントを意識することですが、それは単純にアバターが移動しなければOKです。つまりリアルの撮影と比べてかなり楽な撮影であることは間違いありません。
ところで、影付きの絵が少ないですが
実は普段Second Lifeのログインに使っている07製iMacは影が表示できるマシンではないのが理由ですw
あと、ここ数年はチャットばかりしていて自分の土地の上空にあるカフェとか部室に引き篭もりになってしまいましたから新撮が少ないんですヽ( ´ー`)ノ
余談ですけれど当時ちょっと考えていたものは… Googleストリートビューと同じように移動接続することでした。
Googleマップに相当するSecond Life世界地図はあったわけですからやろうと思えばFlashで作れたのですけれど、、リアルと違って建物が突然消えたり道が変わったり地形も変わったり・・・ ある日突然シム自体が消滅したりなので、これは難しいかなって思ってやめました。
でも例えばSecond Life内で360度写真を撮れるユーザーがすごく増えたら、、、プロジェクトとしてそういうことが一斉にできたら楽しいだろうなーって思います。
関連記事:



















こんばんわ。さすがにプロの作品はスゴイ。
返信削除で、今回のGoogleフォト連携の件、たいへん参考になりました。Bloggerは容量を気にする必要がないのですが、Wordpressの方がキツクなって、最近はGoogleフォトの写真を引っ張るようにしています。コチラの方法だと、マップを使わずにサイトで飾れるなぁと思い早速試しました。
とても良い解決方法で、マップに頼る必要もないのでいいのですが、モバイルからだと最後の最後でパノラマビューができませんでした。残念です。Googleフォトのアプリが360°パノラマに未対応というオチでした。しかし、Google Chrome(iOS)だとブラウザ内で表示してくれました。
こんばんは!
返信削除容量と言えばふぁんトントさんは既にレベル5に行っちゃってますよね。
私はつい最近レベル4になって1TB容量を獲得できましたけれど、Googleフォト側にたくさん写真入れられるようになって嬉しいです^^
普段Google+に360度写真を貼りつけた際に表示がアクティブになってたのでもしかしたら・・・と思ってBloggerとGoogleフォトとの連係に辿りつけたんですけれど、
(SLユーザー的な最初のステップで)リアルの写真ではない360度画像をGoogleフォトで動くようにできたことで一気にBloggerとの連係を思いついたので、元は先日のジオタグの話題(アップ前に画像内にメタデータを…)が発端なので、ふぁんトントさんのおかげです^^
スマホでの閲覧の方は気がまわらなかったのですが、そういう事情があるんですね。
後ほどiPadで確認してみようと思います。